
Developer Guide of mpvPlayer
If you are new to mvpPlayer, check out the Quick Start Guide.
Having problems? Check out the FAQ.
Full documentation and description of the API is available here.
Quick Start Guide
1. Getting started.
In the mpvPlayer Account you can create HTML5 players for your website. You can quickly build the desired video player in an online cabinet.
The player is downloaded as a single file mpvPlayer.js - just add it to your website:
<script src="//url.com/mpvPlayer.js" type="text/javascript"></script>
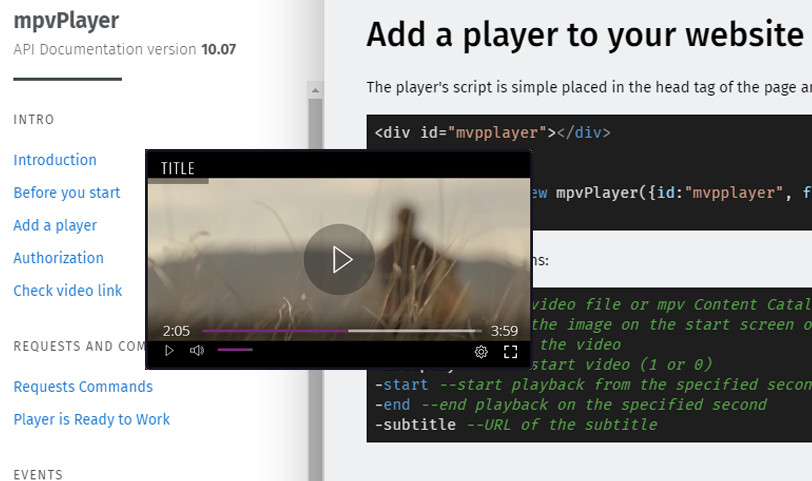
2. Add a player to your website.
The player's script is simple placed in the head tag of the page and integration code for player container
<div id="mvpplayer"></div>
<script>
var player = new mpvPlayer({id:"mvpplayer", file:"//url.com/v.mp4"});
</script>
3. I change the player settings, but they don't appear on the website.
Javascripts are perfectly cached by the browser, so for critical updates, it is worth dumping the cache by simply renaming the file (remember to change the name in the embed code):
mpvPlayer.js -> mpvPlayer1.js
API Documentation
mpvPlayer is committed to ensuring your videos are accessible to all of your visitors. Our web player is accessible by keyboard and screen reader, and supports and renders all popular captions formats.
mpvPlayer includes a major technical upgrade to our mpvPlayer, with the goal of maximizing your total ad yield in mind.
Using the following documentation you can automate the most often actions with mvpPlayer.
Кнопка mpvPlayer API DocumDocumentation (ссылка на https://mpvplayer.github.io/api/).
Get In Touch
Magna Pars Internet Technologies LTD
25 Martiou, 27 1st floor, Flat/office 106, Egkomi, Nicosia, 2408, Cyprus
Contact Phone
+357 22222817
Contact Mail
Working Hours
10:00 - 16:00